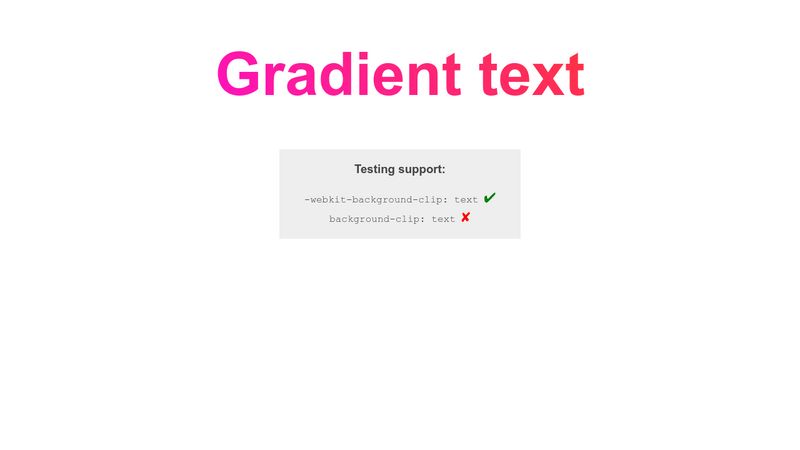
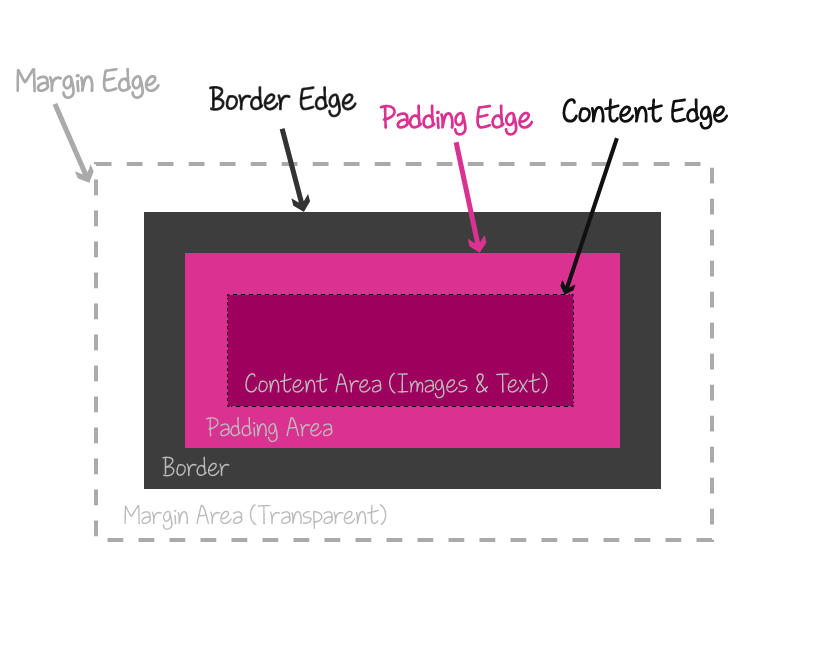
Testi e contenitori sfumati con la proprietà CSS background-clip Ovvero come estendere il colore o l'immagine di sfondo di un elemento ai suoi vari livelli, dal testo fino ai bordi del suo

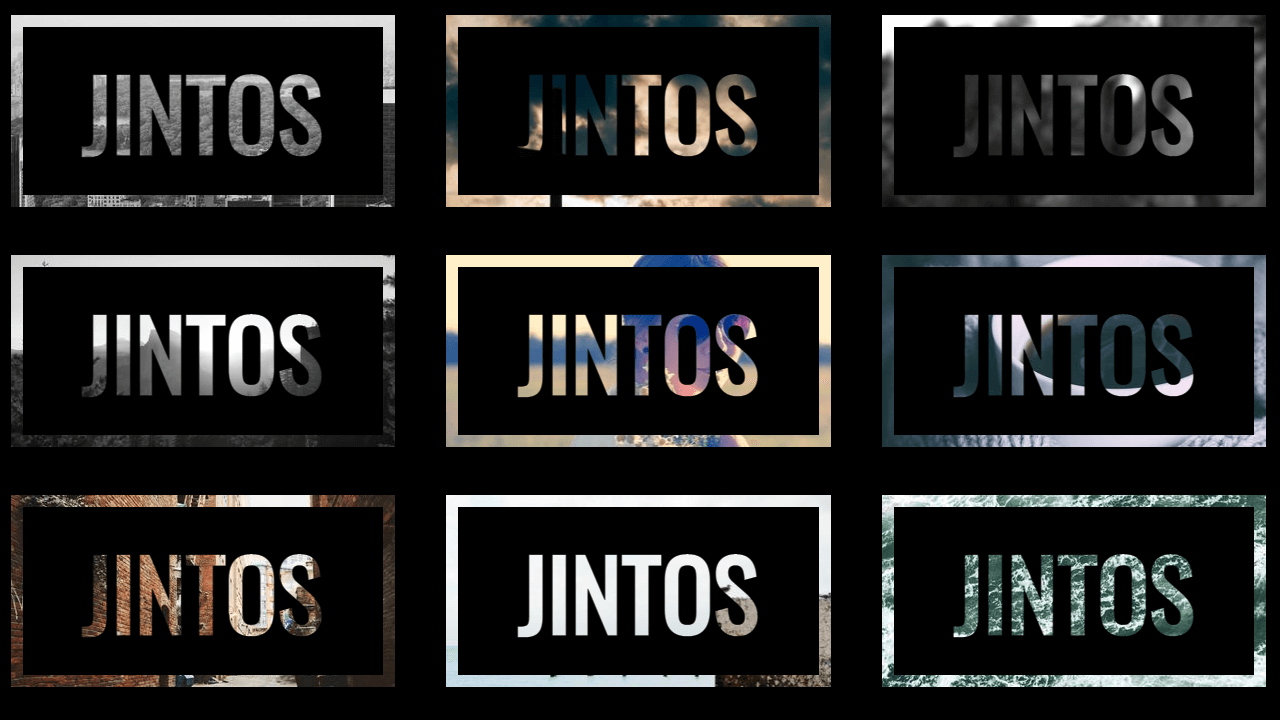
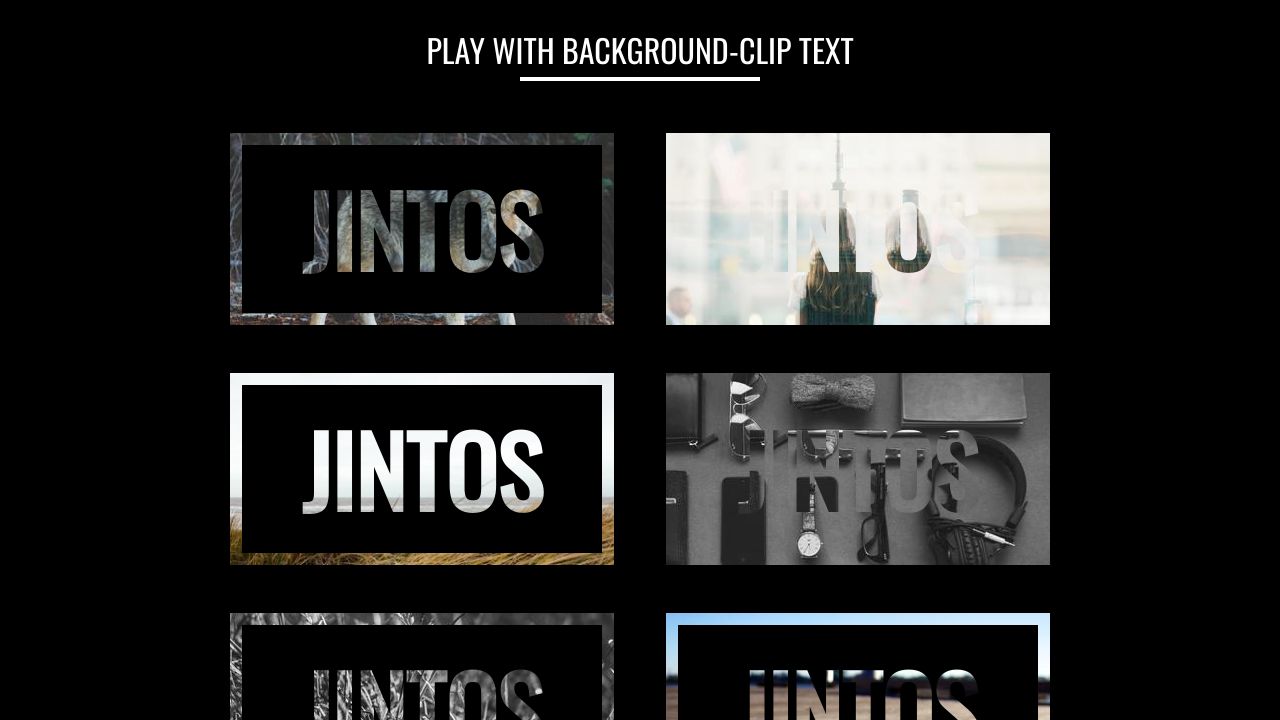
Álvaro Trigo 🐦🔥 on X: "Create beautiful texts now with CSS `background- clip property` 👇 Choose a background and apply it your text. Working on all modern browsers! https://t.co/jSbWfg4m9Z" / X
GitHub - TimPietrusky/background-clip-text-polyfill: A SVG polyfill for -webkit-background-clip: text