GitHub - Svetloslav15/wave-generator: 🌊 A simple tool that generate wave CSS clip path for a container.

Javascript/CSS - Clip image to container while dragging/panning and scaling/zooming - Stack Overflow

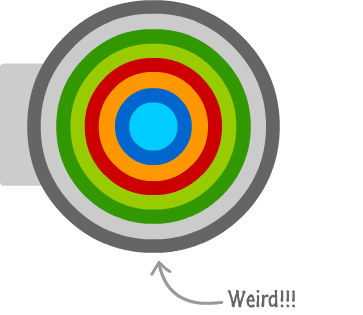
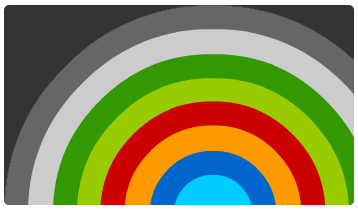
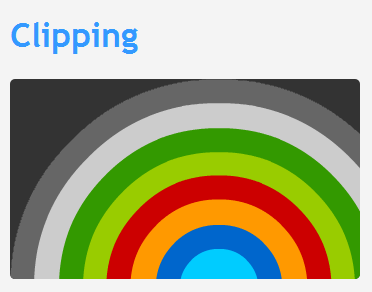
Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer

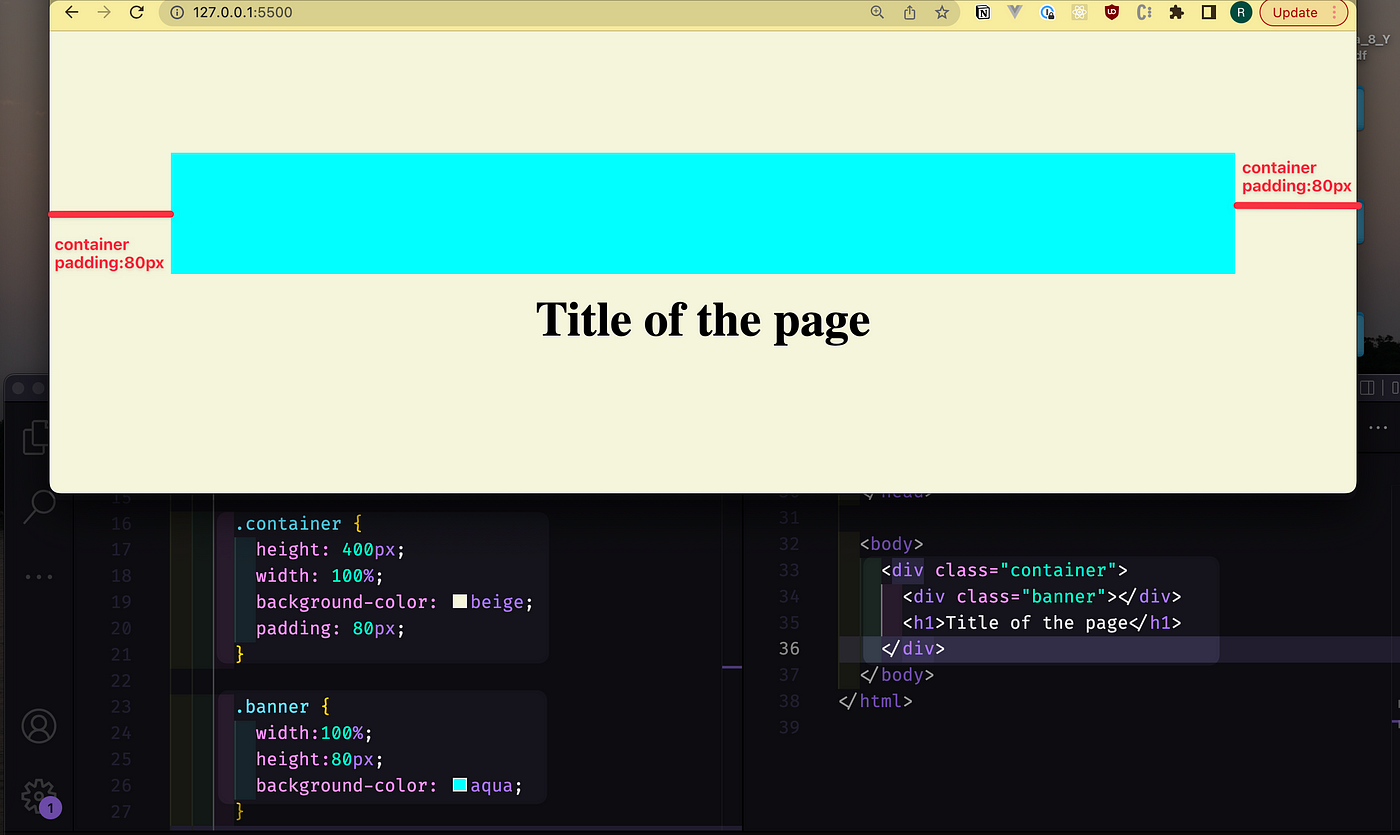
CSS Quick Tip: Expand Child Div to full width which is inside a container with padding | by राहुल मिश्रा | Medium

Elementor CSS Clip Path Containers with CSS Grid - Intersect - Elementor Wordpress Tutorial - YouTube