
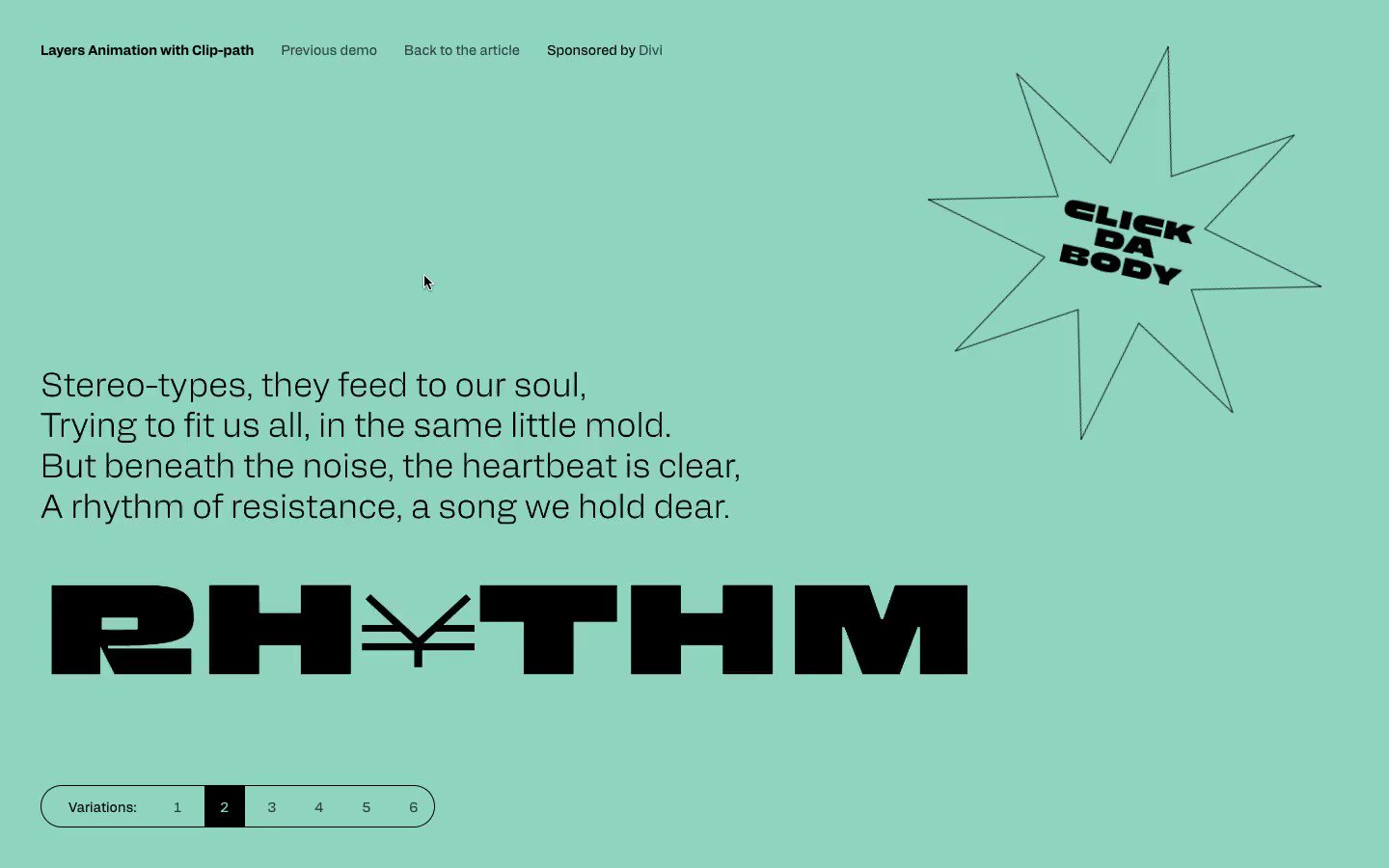
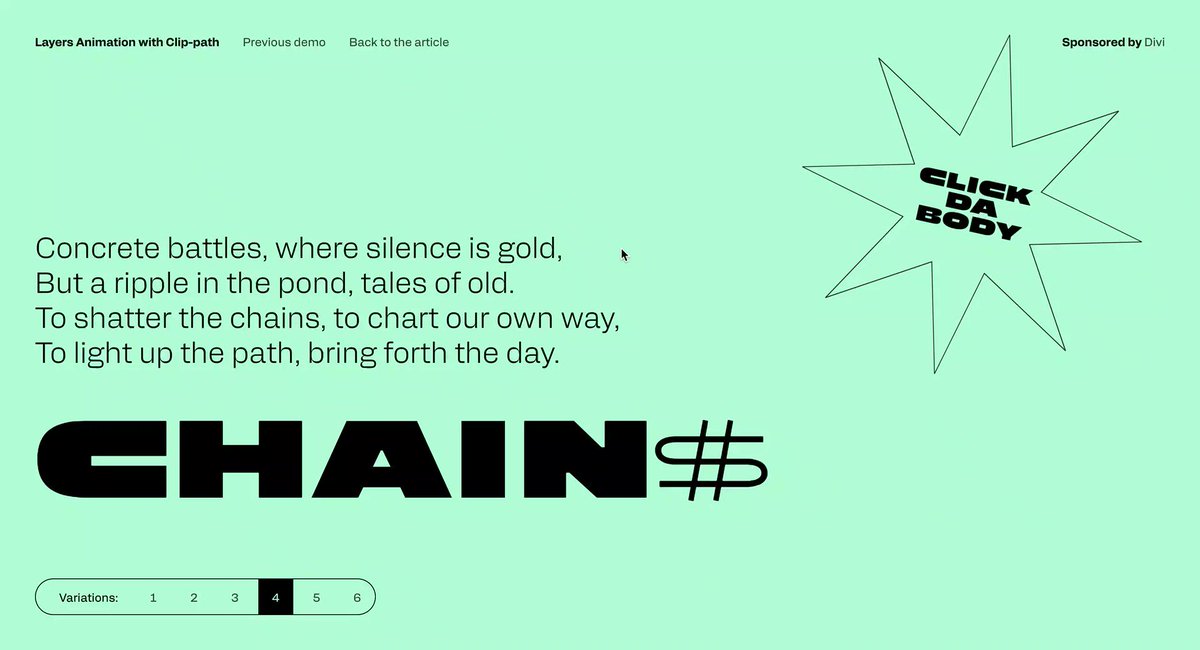
Codrops on X: "Today we have some ideas for speedy layered image animations for page transitions using clip paths ✨🐆 Check them out: https://t.co/x7gSkPpM0x #animation #gsap #css #javascript #uidesign #webdesign #motiondesign #webdevelopment #

Manoela Ilic on X: "Animating clip-paths on layers of images makes really interesting page transitions!✨ Hope you like these for inspiration: https://t.co/GFox4iDUXV Just scratching the surface here! #frontend #css #js #gsap #animation #

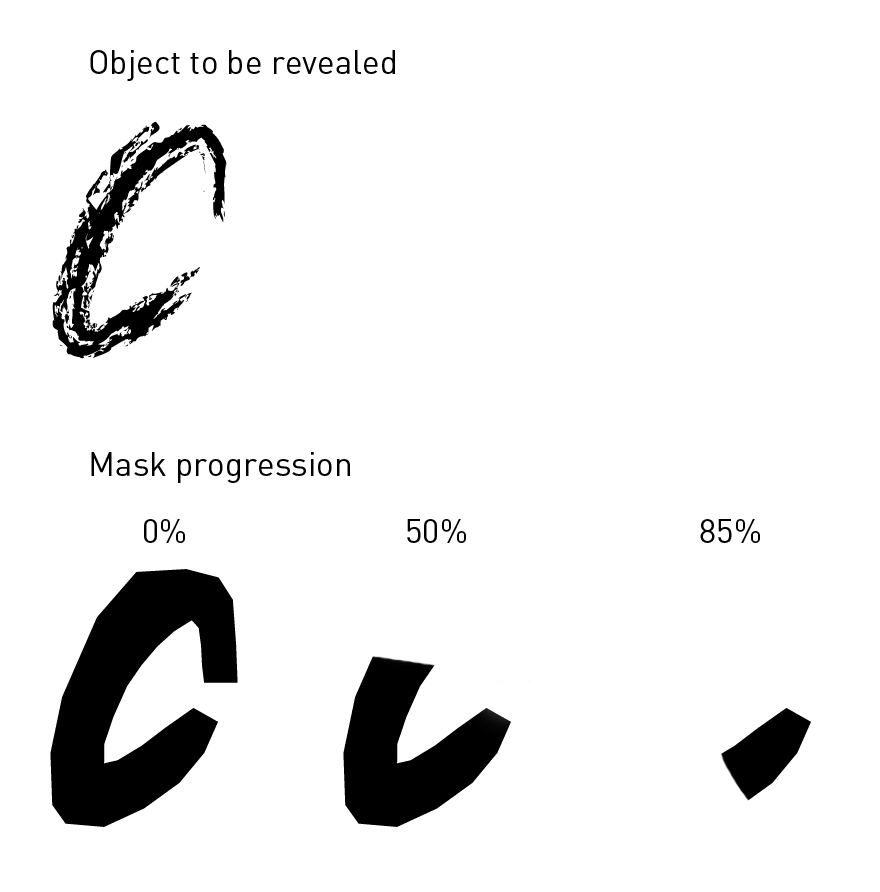
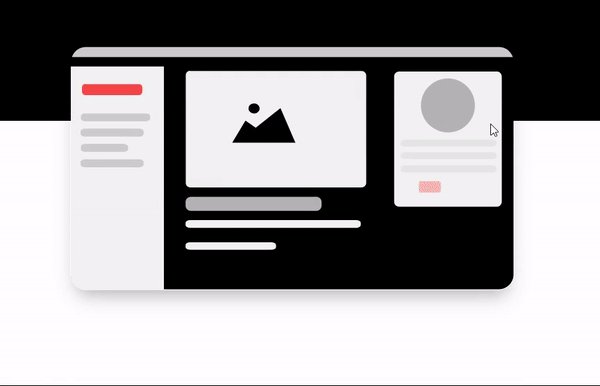
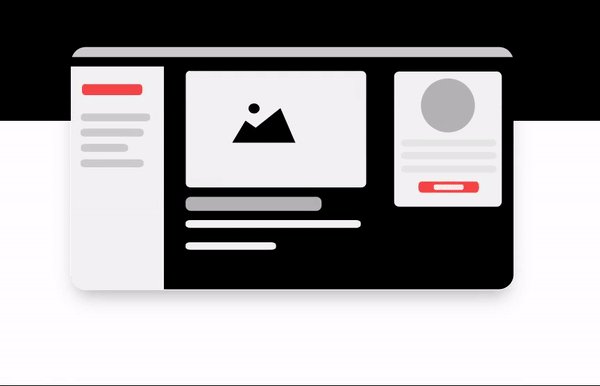
reactjs - Button doesn't disappear immediately; need to move mouse during animation using clip-path - Stack Overflow