Premium Vector | Talented little girl drawing flower on canvas with paint brush. painting school activity clip art. cartoon character. flat style vector isolated.

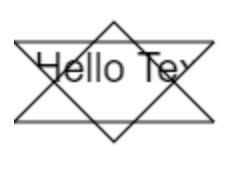
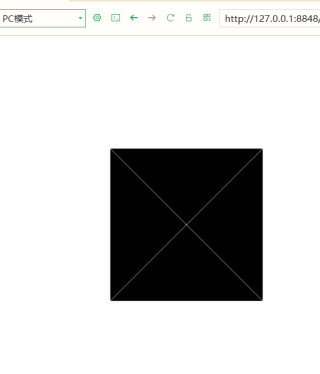
fabric 2.4.0 - issue using clipPath absolutePositioned with toSVG() · Issue #5267 · fabricjs/fabric.js · GitHub

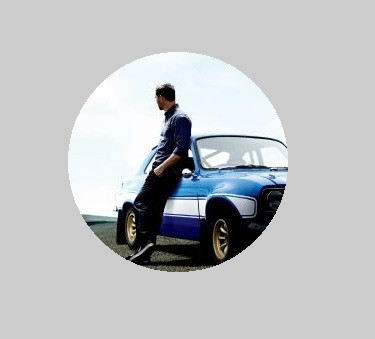
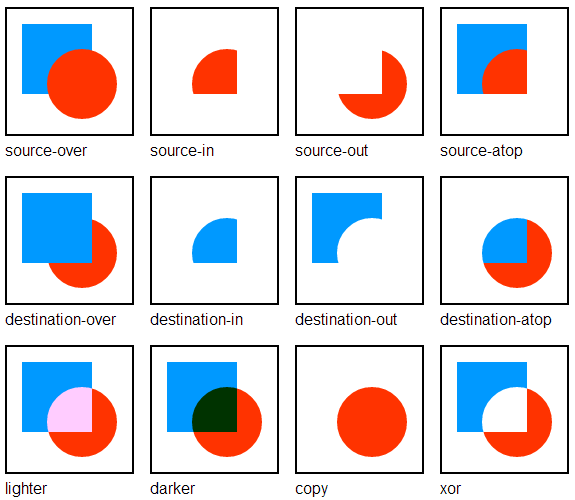
HTML Canvas/THREE.js Apply clip path and opacity on first layer (composed of multiple shapes) depending on the second layer shape - Stack Overflow

Lion Steel Shuffler Clip Jack Natural Canvas Micarta Handles Blade and Bolsters are Damasteel Super Dense Steel CK0112 | CollectorKnives