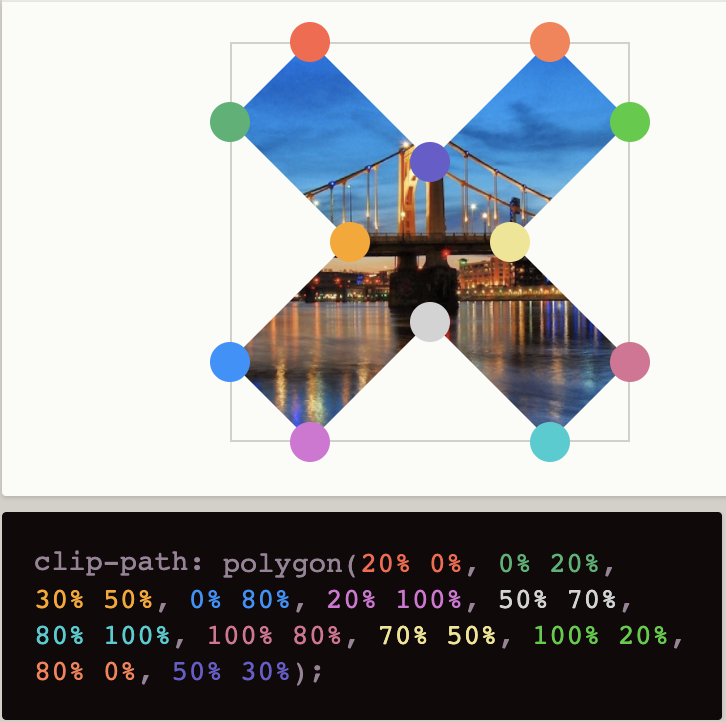
How to Create Cross ❎ or Close by CSS Using Clip-Path 🔥🔥 #shorts #shorts_viral #coding_shorts - YouTube

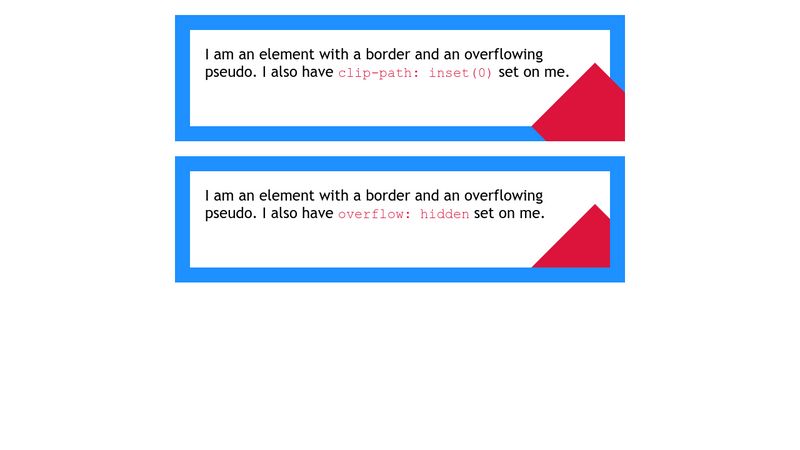
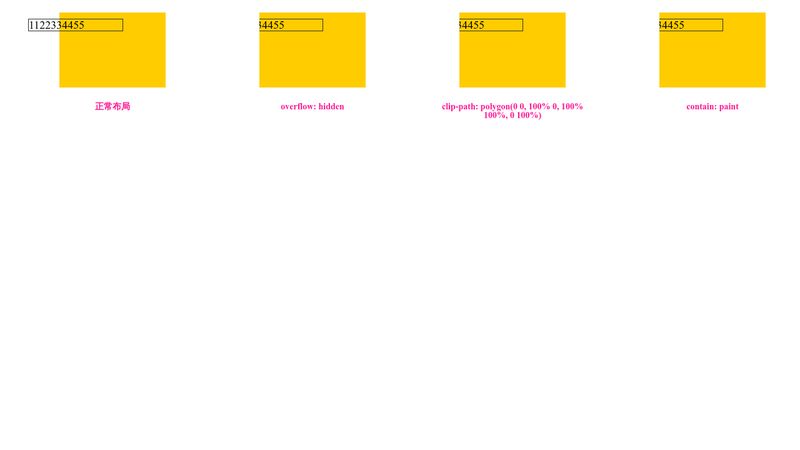
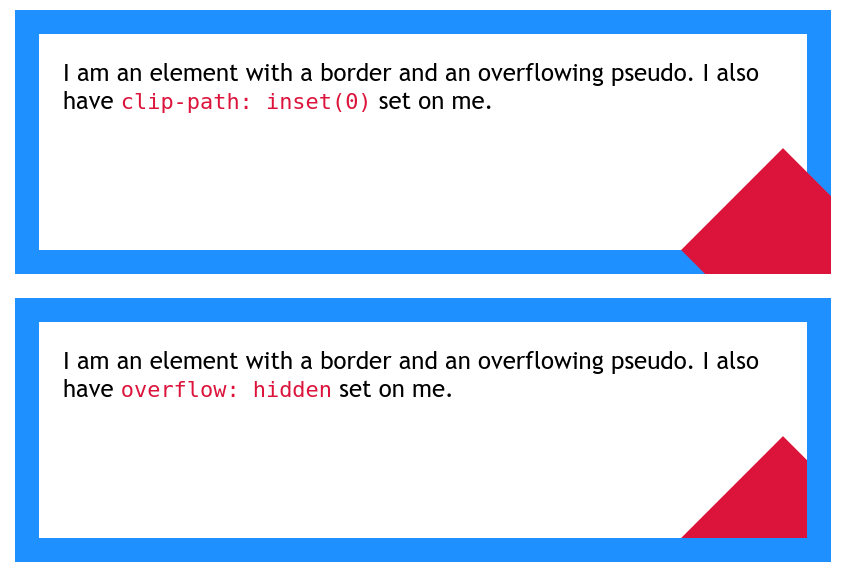
Ana Tudor 🐯🖤🌻 on X: "Here's a tiny #CSS factoid because someone asked why ever use `overflow: hidden` when there's `clip-path: inset(0)` now. ` overflow: hidden` cuts out all outside `padding-box`, `clip-path: inset(0)`