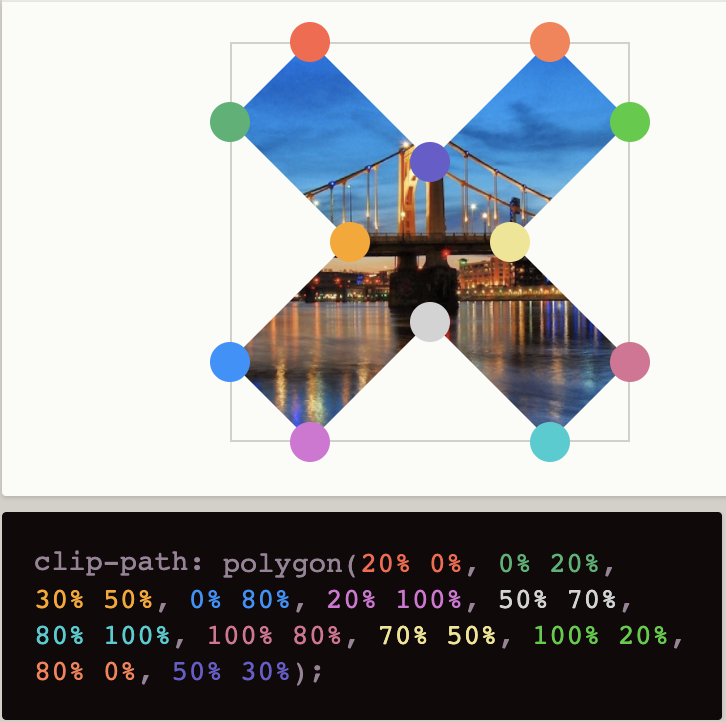
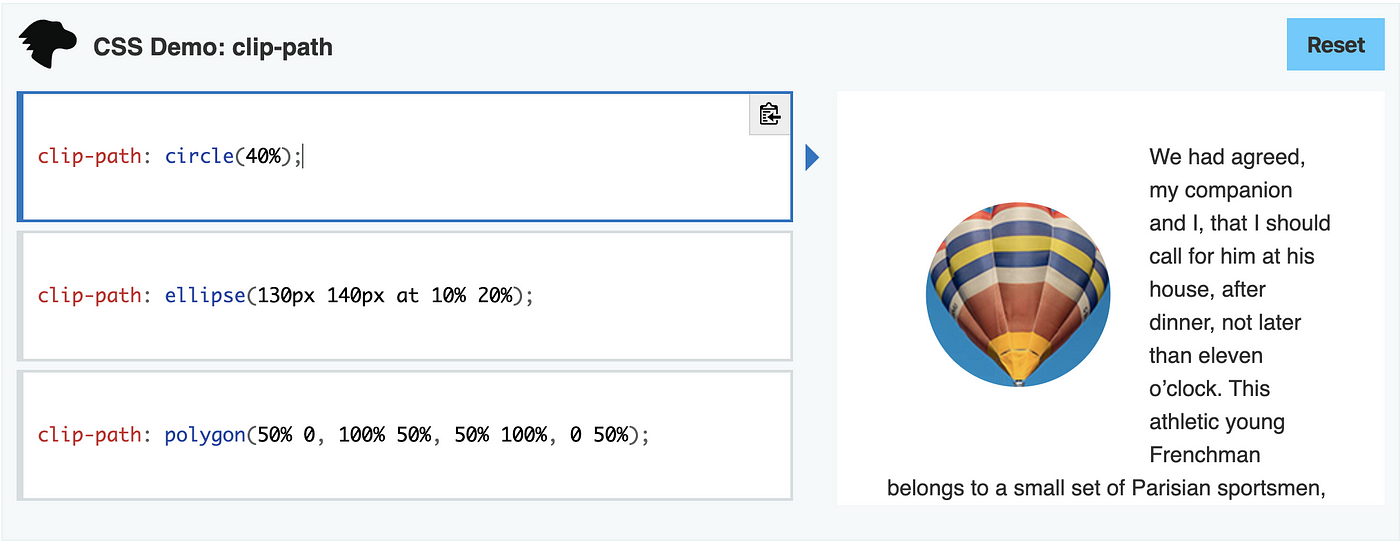
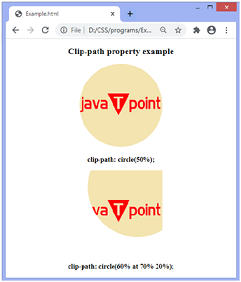
Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer

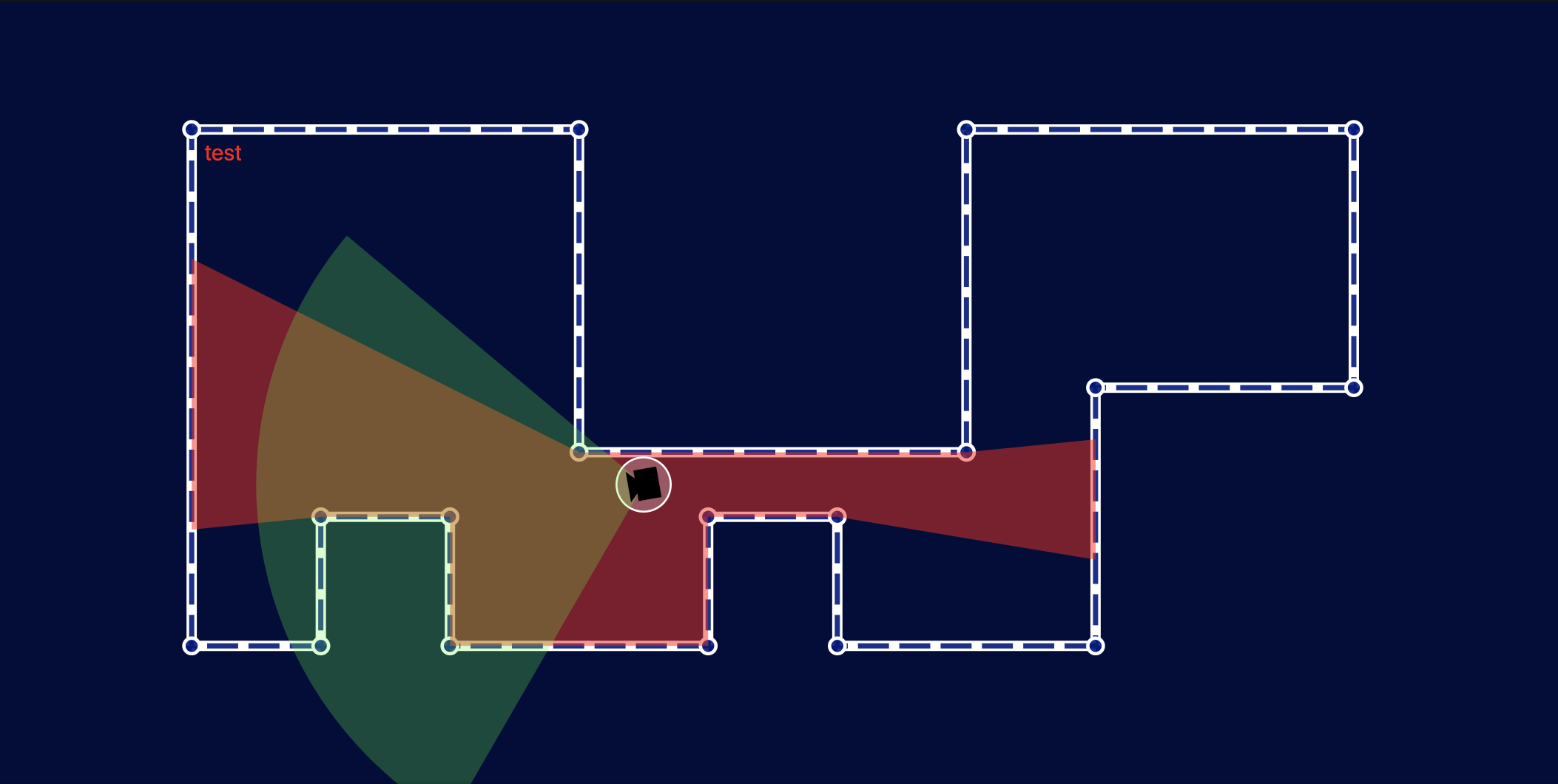
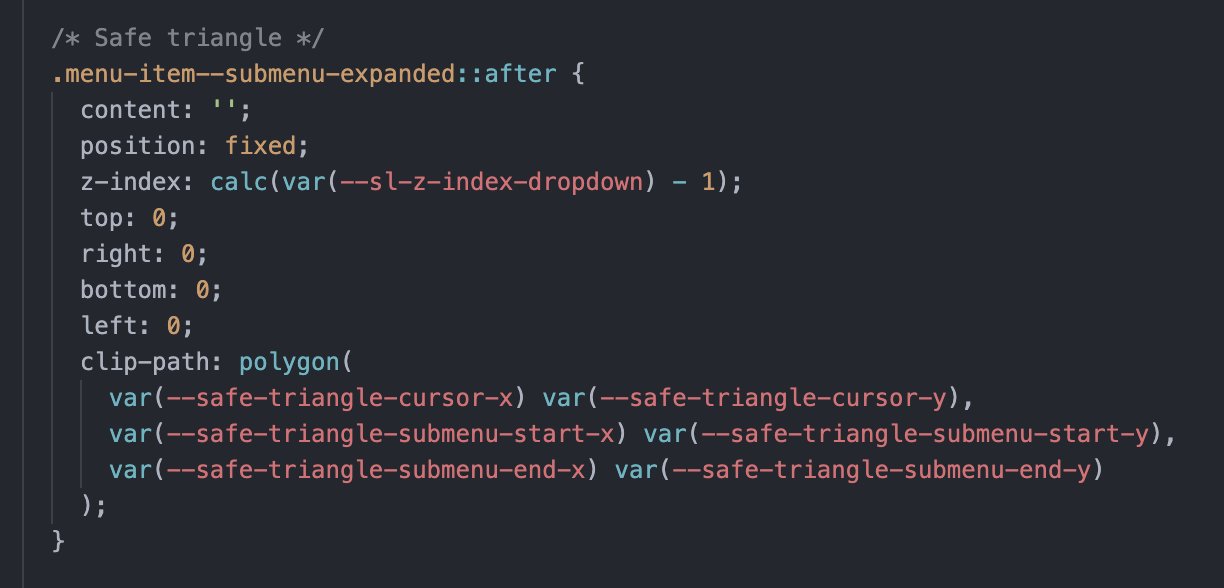
Cory LaViska on X: "@shoelace_style The triangle is displayed as a fixed position pseudo element (::after) cropped with clip-path and anchored to: - The cursor - The top-start of the submenu -