GitHub - TimPietrusky/background-clip-text-polyfill: A SVG polyfill for - webkit-background-clip: text

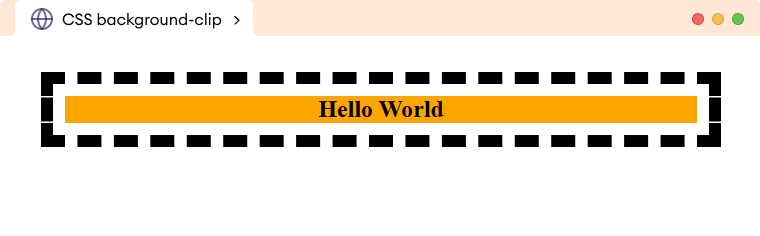
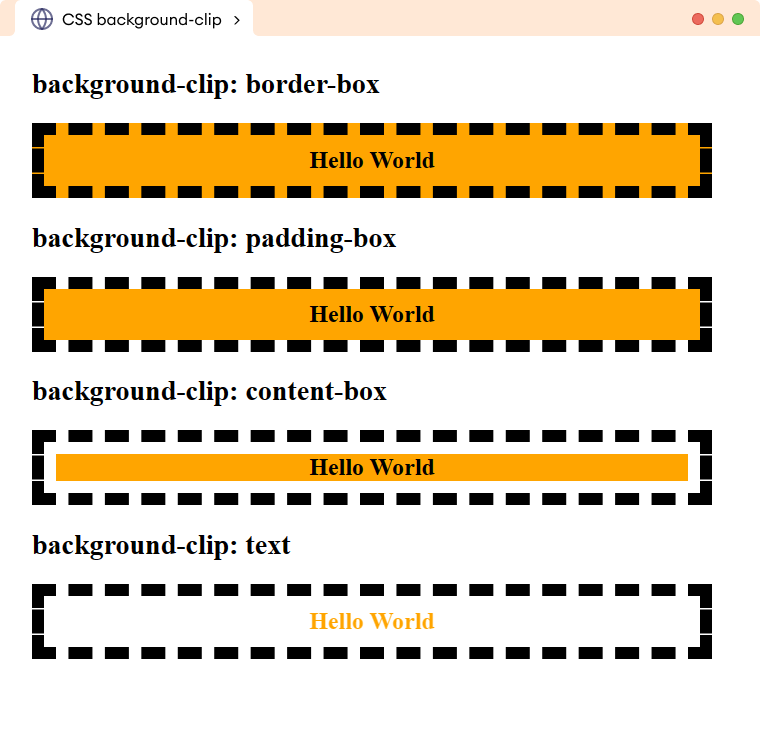
Baby Wolf Codes | Coding, Tech on Instagram: "The background-clip property (requires vendor prefix, and surprisingly the webkit prefix also works with Firefox) can be used to clip the background of an

background-clip: text (-webkit-background-clip) not working · Issue #2366 · niklasvh/html2canvas · GitHub

background-clip: text (-webkit-background-clip) not working · Issue #24 · 1904labs/dom-to-image-more · GitHub

Álvaro Trigo 🐦🔥 on X: "Create beautiful texts now with CSS `background- clip property` 👇 Choose a background and apply it your text. Working on all modern browsers! https://t.co/jSbWfg4m9Z" / X